Visuele voortgang leerlingen primair onderwijs
De Bolster heeft ons gevraagd om een nieuwe versie van Compas.io te ontwerpen en ontwikkelen.
De Bolster heeft ons gevraagd om een nieuwe versie van Compas.io te ontwerpen en ontwikkelen. De Bolster is een school voor jongeren met een speciale onderwijs- en begeleidingsvraag. Een school waar leerlingen hun kwaliteiten en talenten leren gebruiken, maar ook hun grenzen te herkennen en erkennen.
De uitdaging
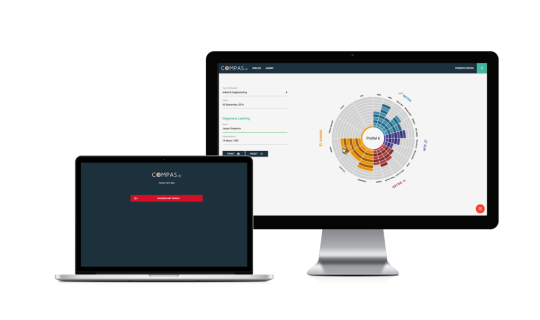
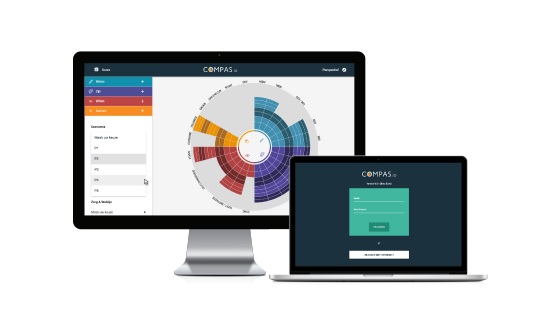
Met Compas.io kunnen docenten, aan de hand van toetsscores, de voortgang van leerlingen in kaart brengen. Het idee is om de scores door middel van vier categorieën (Willen, Zijn, Kunnen, Weten) visueel te vertalen naar een wieldiagram. Het doel van Compas.io is om samen met de leerling op een duidelijke en visuele manier de voortgang te kunnen bespreken. Het Compas laat zien waar de leerling op dat moment staat en toont de mogelijkheden tot groei en verbetering (het toekomstperspectief).
Onze aanpak
We zijn begonnen door samen met de Bolster kritisch te kijken naar de indeling van de ‘oude’ Compas applicatie en de nieuwe inzichten en wensen te formuleren. Op basis hiervan hebben wij interactie ontwerpen gemaakt en vervolgens de complete User Interface ontworpen. Voor de ontwikkeling van de applicatie hebben we met ons team volgens de SCRUM-methodiek gewerkt, zodat we op basis van de gewenste functionaliteiten snel naar een eerste online versie toe konden werken.

Het resultaat
We zijn druk bezig om de applicatie constant door te ontwikkelen en te optimaliseren op basis van nieuwe wensen, inzichten en gebruikersdata. De grootste uitdaging binnen het project was het omzetten van de ingevoerde data naar een visuele vertaling in een wieldiagram. Hiervoor hebben we gebruik gemaakt van D3.js, dit JavaScript framework is gemaakt voor datavisualisatie.
Versie 2.0
We hebben een nieuwe versie van Compas.io gelanceerd. Voor de nieuwe versie hebben we de applicatie opnieuw gebouwd in een ander framework (Meteor.js). Dit maakt het mogelijk om meer functionaliteiten 'in browser' te laten gebeuren, hierdoor is de applicatie sneller geworden in het gebruik. We hebben de visualisatie opnieuw gebouwd in D3.js en hebben de diagram interactief gemaakt. Nu kunnen gebruikers direct in de diagram de score aangeven. Verder is de interface verder geoptimaliseerd.
Zit jij ook met een digitale uitdaging? Plan een afspraak in om de mogelijkheden te bespreken!